Concentrar BUG
Página 1 de 1 • Compartilhe
 Concentrar BUG
Concentrar BUG
Qual é sua questão:
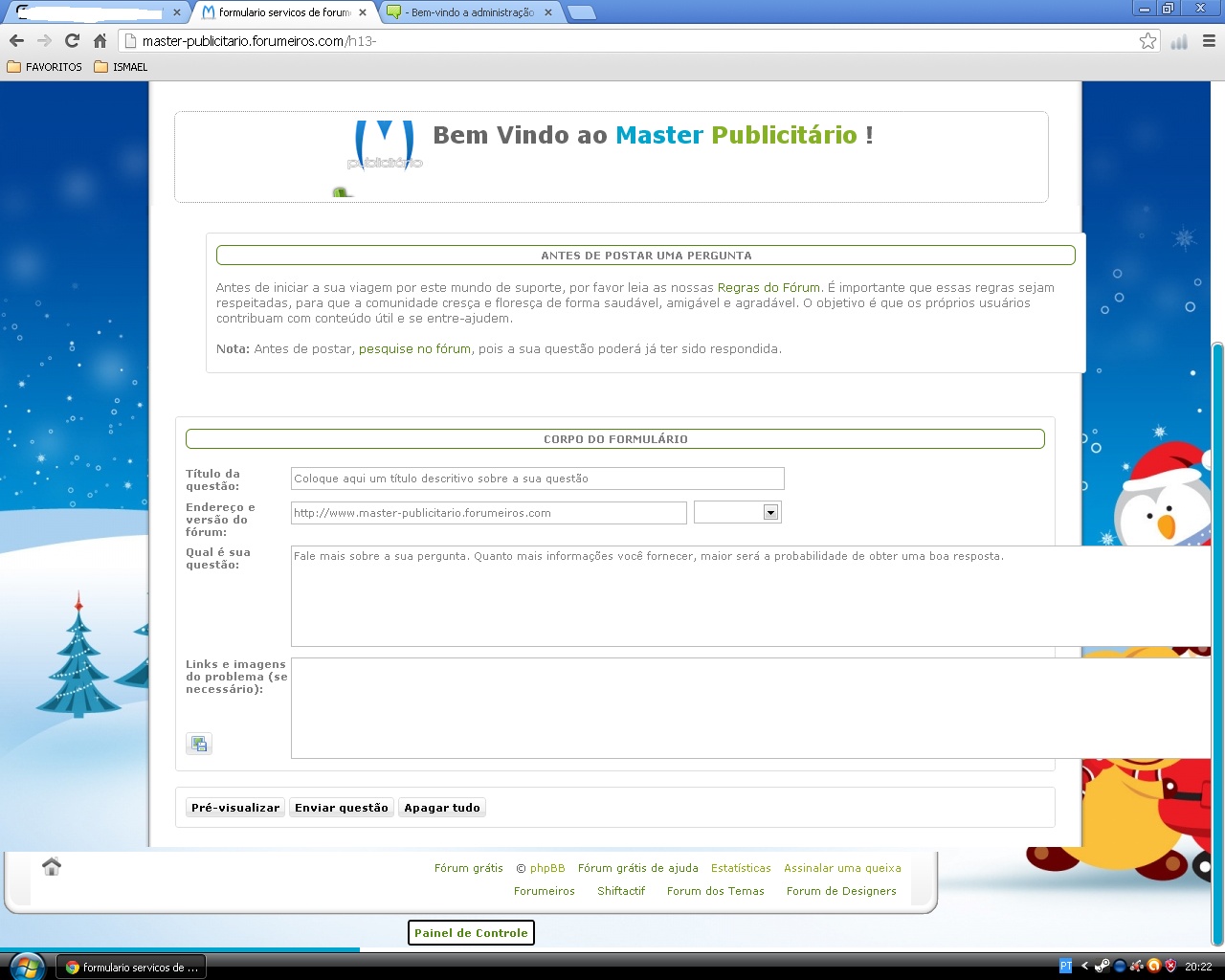
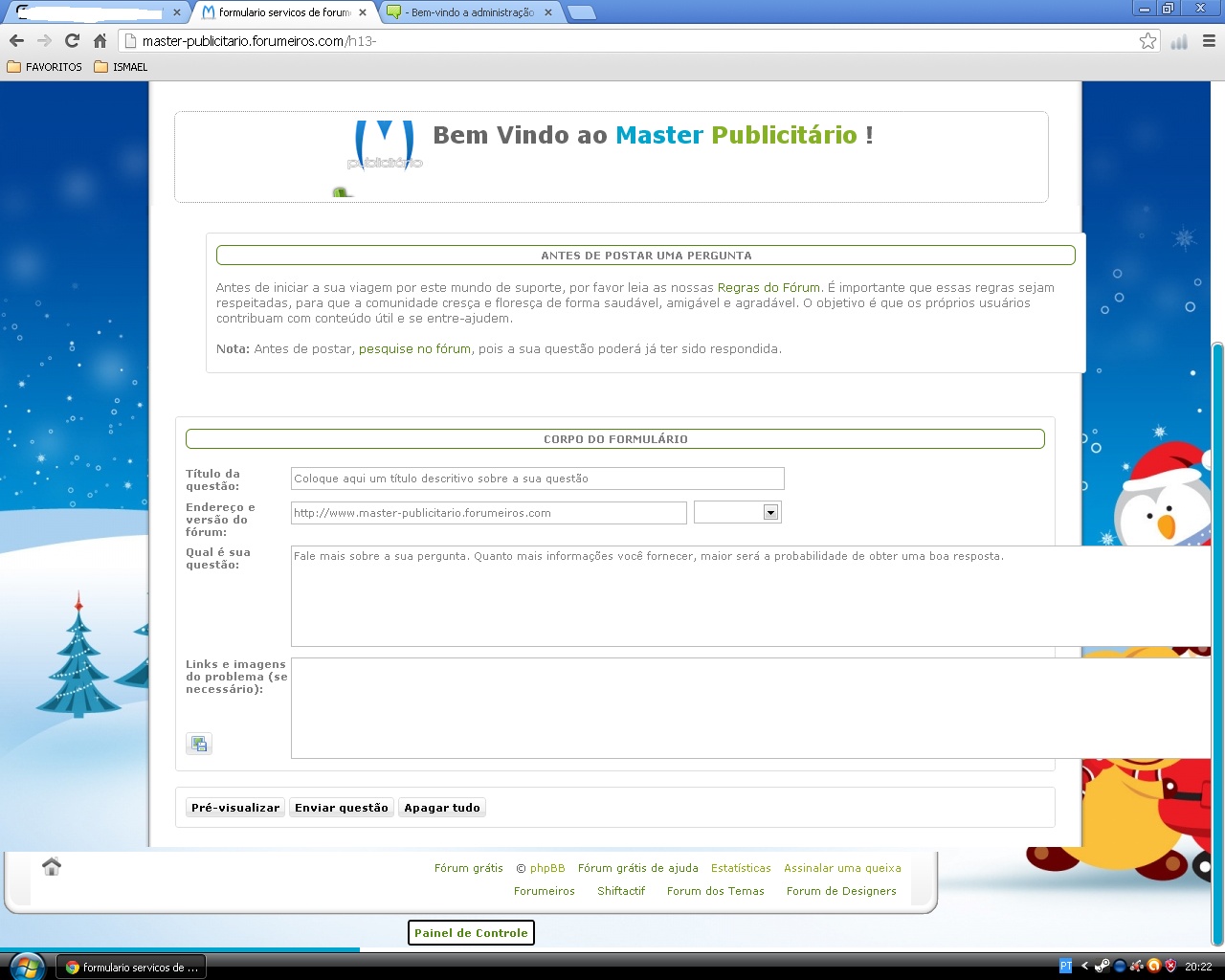
Vejam a print, o formulário está todo bugado queria que arranja-sem se for possível.
Formulário:
Link: http://master-publicitario.forumeiros.com/h13-
Que medidas você tomou para corrigir o problema:
Nenhuma.
Apresente-nos imagens do problema (se necessário):

Vejam a print, o formulário está todo bugado queria que arranja-sem se for possível.
Formulário:
- Código:
<html><head><title>Central de suporte</title></head><body><div id="main"><div id="main-content"><style>
input.inputbox {
height: 18px;
}
.submit-buttons{
float: left;
}
</style>
<script>
html_tpl = "<b>Qual é minha questão:</b><br>$1 <br><br><b>Links e imagens do meu problema:</b><br>Nenhuma. <br><br><b>Endereço do meu fórum:</b><br>[img]http://i15.servimg.com/u/f15/16/43/60/45/1_bmp20.jpg[/img] <br><br><b>Versão do meu fórum:</b><br>$4 <br><br>";
bbcode_tpl = "[b]Qual é minha questão:[/b]\n$1 \n\n[b]Links e imagens do meu problema:[/b]\n$2\n\n[b]Endereço do meu fórum:[/b]\n$3\n\n[b]Versão do meu fórum:[/b]\n$4";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#forumselect').css('display','none');
$('#bt-selecciona-forum, #text-imgs, #text-questao, #titulo, #endereco, #versao').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#titulo').val()!=='' && $('#titulo').val()!='Coloque aqui um título descritivo sobre a sua questão' && $('#text-questao').val()!='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.' && $('#titulo').val().toLowerCase().indexOf('ajuda')==-1 && $('#titulo').val().toLowerCase().indexOf('ajude')==-1 && $('#titulo').val().toLowerCase().indexOf('urgente')==-1 && document.getElementById('titulo').value.length>9){
if(jQuery('#text-imgs').val()==''||jQuery('#text-questao').val()==jQuery('#text-imgs').val()){jQuery('#text-imgs').val('Não é necessário.')};
$('#titulo').val($('#titulo').val().substring(0,1).toUpperCase()+$('#titulo').val().substring(1,$('#titulo').val().length).toLowerCase());
$('#text-imgs').val($('#text-imgs').val().substring(0,1).toUpperCase()+$('#text-imgs').val().substring(1,$('#text-imgs').val().length));
$('#endereco').val($('#endereco').val().toLowerCase());
if($('#endereco').val()!=''&&$('#endereco').val().indexOf('http://')==-1){$('#endereco').val('http://'+$('#endereco').val())};
$('#text-questao').val($('#text-questao').val().substring(0,1).toUpperCase()+$('#text-questao').val().substring(1,$('#text-questao').val().length));
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);}else if($('#text-questao').val()=='' || $('#titulo').val()=='' || $('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão' || $('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#erro').slideUp(1);
$('#erro').slideDown(800);
$('#erro2,#erro3').hide();
}else if($('#titulo').val().toLowerCase().indexOf('ajuda')!=-1||$('#titulo').val().toLowerCase().indexOf('ajude')!=-1||$('#titulo').val().toLowerCase().indexOf('urgente')!=-1){
$('#erro2').slideUp(1);
$('#erro2').slideDown(800);
$('#erro,#erro3').hide();
}else if(document.getElementById('titulo').value.length<10){
$('#erro3').slideUp(1);
$('#erro3').slideDown(800);
$('#erro,#erro2').hide();
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
$('#text-questao').click(function() {
if($('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#text-questao').val('');
}
});
$('#text-questao').blur(function() {
if($('#text-questao').val()==''){
$('#text-questao').val('Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.');
}
});
jQuery('#titulo').keyup(function(){
var t=document.getElementById('titulo').value.length;
var i=document.getElementById('identifytitle');
if(t<10&&t>0){
var l=t-10;i.innerHTML='O título necessita mais '+l*-1+' caracteres'
}
else{
i.innerHTML=''
}
});
var e='#endereco';
var v='#validardominio'
jQuery(e).parent().after('<div id=validardominio></div>')
jQuery(e).keyup(function(){
var u=jQuery(e).val();
m=/^(https?:\/\/)?(www\.)?([a-zA-Z0-9_\-]+)+\.([a-zA-Z]{2,4})(?:\.([a-zA-Z]{2,4}))?\/?(.*)$/;
if(u.match(m)){jQuery(v).html('')}else{jQuery(v).html('Esse domínio não é válido')};
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro2" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Não utilize as palavras "Ajuda", "Ajude" ou "Urgente" no título da questão, ela não descreve a sua dúvida</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro3" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>O título da questão necessita pelo menos 10 caracteres</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<br>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<br>
<div class="panel">
<div class="inner">
<span class="corners-top"></span>
<div class="h3" style="margin-top: 7px;">Antes de postar uma pergunta</div>
<br>
<p>Antes de iniciar a sua viagem por este mundo de suporte, por favor leia as nossas <a href="http://master-publicitario.forumeiros.com/f10-regulamento" target="_blanck">Regras do Fórum</a>. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo útil e se entre-ajudem.<br><br><b>Nota:</b> Antes de postar, <a href="http://master-publicitario.forumeiros.com/search" target="_blanck">pesquise no fórum</a>, pois a sua questão poderá já ter sido respondida.</p>
</div>
<span class="corners-bottom"></span>
</div>
<br>
<br>
<span class="corners-bottom"><span></span></span></div></div>
<br>
<div class="inner"><div class="panel"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Corpo do formulário</div>
<br> <fieldset class="fields1">
<dl><dt>
<label>Título da questão:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 510px;" onblur="shh()"><span id="identifytitle" style="vertical-align:middle;color:gray;margin-left:5px"></span>
</dd></dl><div id="sthd" style="margin:0px"></div>
<dl><dt>
<label>Endereço e versão do fórum:</label></dt>
<dd><input id="endereco" class="inputbox" style="clear: both; width: 408px;">
<select tabindex="1" class="inputbox" id="versao">
<option value="Não sei"></option>
<option value="PUNBB">PUNBB</option>
<option value="PHPBB2">PHPBB2</option>
<option value="PHPBB3">PHPBB3</option>
<option value="INVISION">INVISION</option>
</select>
</dd><div id="validardominio"></div></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width:510px;">Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.</textarea>
</dd></dl>
<dl><dt>
<label>Links e imagens do problema (se necessário):</label>
<br><br><br><br><button class="button2" onclick="jQuery('#uploadimage input[type=file]').click()" type="button" title="Fazer upload de uma imagem"><img src="http://2img.net/i/fa/wysiwyg/picture_save.png" alt="Fazer upload de uma imagem" title="Fazer upload de uma imagem"></button>
</dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 510px;"></textarea>
<iframe name="fuploadimage" scrolling="no" allowtransparency="true" frameborder="0" width="248" height="204" style="display:none;margin-top:13px"></iframe>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f" value="34">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<br>
<div id="bts" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1"> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post"> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1">
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post"></fieldset>
<span class="corners-bottom"><span></span></span></div></div></div>
</form>
<br>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviando..."><br><span class="conteudo_texto">enviando...</span></center><span class="corners-bottom"><span></span></span></div></div>
<b id="getidmember" style="display:none">Scrat</b>
<script>
jQuery.ajax({url:'/profile?mode=editprofile',success:function(d){if(jQuery('#profile_field_3_-10',d).val().indexOf('http://ajuda.forumeiros.com')==-1){jQuery('#endereco').val(jQuery('#profile_field_3_-10',d).val());if($('input[name="profile_field_8_2"][checked="checked"]',d).val()!=0){$('#versao').val($('input[name="profile_field_8_2"][checked="checked"]',d).next().attr('title').replace(/ /g,'').toUpperCase())}}}})</script>
<form action="http://s6.tinypic.com/plugin/upload.php" id="uploadimage" method="post" enctype="multipart/form-data" target="fuploadimage" style="display:none"><input type="hidden" name="action" value="upload"><input type="hidden" name="popts" value="c,url"><input type="file" name="the_file" onchange="this.form.submit();jQuery('iframe[name=fuploadimage]').css('display','block')"></form></div></div></body></html>
Link: http://master-publicitario.forumeiros.com/h13-
Que medidas você tomou para corrigir o problema:
Nenhuma.
Apresente-nos imagens do problema (se necessário):

 Re: Concentrar BUG
Re: Concentrar BUG
rivas escreveu:Qual é sua questão:
Vejam a print, o formulário está todo bugado queria que arranja-sem se for possível.
Formulário:
- Código:
<html><head><title>Central de suporte</title></head><body><div id="main"><div id="main-content"><style>
input.inputbox {
height: 18px;
}
.submit-buttons{
float: left;
}
</style>
<script>
html_tpl = "<b>Qual é minha questão:</b><br>$1 <br><br><b>Links e imagens do meu problema:</b><br>Nenhuma. <br><br><b>Endereço do meu fórum:</b><br>[img]http://i15.servimg.com/u/f15/16/43/60/45/1_bmp20.jpg[/img] <br><br><b>Versão do meu fórum:</b><br>$4 <br><br>";
bbcode_tpl = "[b]Qual é minha questão:[/b]\n$1 \n\n[b]Links e imagens do meu problema:[/b]\n$2\n\n[b]Endereço do meu fórum:[/b]\n$3\n\n[b]Versão do meu fórum:[/b]\n$4";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#forumselect').css('display','none');
$('#bt-selecciona-forum, #text-imgs, #text-questao, #titulo, #endereco, #versao').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#titulo').val()!=='' && $('#titulo').val()!='Coloque aqui um título descritivo sobre a sua questão' && $('#text-questao').val()!='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.' && $('#titulo').val().toLowerCase().indexOf('ajuda')==-1 && $('#titulo').val().toLowerCase().indexOf('ajude')==-1 && $('#titulo').val().toLowerCase().indexOf('urgente')==-1 && document.getElementById('titulo').value.length>9){
if(jQuery('#text-imgs').val()==''||jQuery('#text-questao').val()==jQuery('#text-imgs').val()){jQuery('#text-imgs').val('Não é necessário.')};
$('#titulo').val($('#titulo').val().substring(0,1).toUpperCase()+$('#titulo').val().substring(1,$('#titulo').val().length).toLowerCase());
$('#text-imgs').val($('#text-imgs').val().substring(0,1).toUpperCase()+$('#text-imgs').val().substring(1,$('#text-imgs').val().length));
$('#endereco').val($('#endereco').val().toLowerCase());
if($('#endereco').val()!=''&&$('#endereco').val().indexOf('http://')==-1){$('#endereco').val('http://'+$('#endereco').val())};
$('#text-questao').val($('#text-questao').val().substring(0,1).toUpperCase()+$('#text-questao').val().substring(1,$('#text-questao').val().length));
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);}else if($('#text-questao').val()=='' || $('#titulo').val()=='' || $('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão' || $('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#erro').slideUp(1);
$('#erro').slideDown(800);
$('#erro2,#erro3').hide();
}else if($('#titulo').val().toLowerCase().indexOf('ajuda')!=-1||$('#titulo').val().toLowerCase().indexOf('ajude')!=-1||$('#titulo').val().toLowerCase().indexOf('urgente')!=-1){
$('#erro2').slideUp(1);
$('#erro2').slideDown(800);
$('#erro,#erro3').hide();
}else if(document.getElementById('titulo').value.length<10){
$('#erro3').slideUp(1);
$('#erro3').slideDown(800);
$('#erro,#erro2').hide();
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
$('#text-questao').click(function() {
if($('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#text-questao').val('');
}
});
$('#text-questao').blur(function() {
if($('#text-questao').val()==''){
$('#text-questao').val('Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.');
}
});
jQuery('#titulo').keyup(function(){
var t=document.getElementById('titulo').value.length;
var i=document.getElementById('identifytitle');
if(t<10&&t>0){
var l=t-10;i.innerHTML='O título necessita mais '+l*-1+' caracteres'
}
else{
i.innerHTML=''
}
});
var e='#endereco';
var v='#validardominio'
jQuery(e).parent().after('<div id=validardominio></div>')
jQuery(e).keyup(function(){
var u=jQuery(e).val();
m=/^(https?:\/\/)?(www\.)?([a-zA-Z0-9_\-]+)+\.([a-zA-Z]{2,4})(?:\.([a-zA-Z]{2,4}))?\/?(.*)$/;
if(u.match(m)){jQuery(v).html('')}else{jQuery(v).html('Esse domínio não é válido')};
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro2" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Não utilize as palavras "Ajuda", "Ajude" ou "Urgente" no título da questão, ela não descreve a sua dúvida</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro3" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>O título da questão necessita pelo menos 10 caracteres</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<br>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<br>
<div class="panel">
<div class="inner">
<span class="corners-top"></span>
<div class="h3" style="margin-top: 7px;">Antes de postar uma pergunta</div>
<br>
<p>Antes de iniciar a sua viagem por este mundo de suporte, por favor leia as nossas <a href="http://master-publicitario.forumeiros.com/f10-regulamento" target="_blanck">Regras do Fórum</a>. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo útil e se entre-ajudem.<br><br><b>Nota:</b> Antes de postar, <a href="http://master-publicitario.forumeiros.com/search" target="_blanck">pesquise no fórum</a>, pois a sua questão poderá já ter sido respondida.</p>
</div>
<span class="corners-bottom"></span>
</div>
<br>
<br>
<span class="corners-bottom"><span></span></span></div></div>
<br>
<div class="inner"><div class="panel"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Corpo do formulário</div>
<br> <fieldset class="fields1">
<dl><dt>
<label>Título da questão:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 510px;" onblur="shh()"><span id="identifytitle" style="vertical-align:middle;color:gray;margin-left:5px"></span>
</dd></dl><div id="sthd" style="margin:0px"></div>
<dl><dt>
<label>Endereço e versão do fórum:</label></dt>
<dd><input id="endereco" class="inputbox" style="clear: both; width: 408px;">
<select tabindex="1" class="inputbox" id="versao">
<option value="Não sei"></option>
<option value="PUNBB">PUNBB</option>
<option value="PHPBB2">PHPBB2</option>
<option value="PHPBB3">PHPBB3</option>
<option value="INVISION">INVISION</option>
</select>
</dd><div id="validardominio"></div></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width:510px;">Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.</textarea>
</dd></dl>
<dl><dt>
<label>Links e imagens do problema (se necessário):</label>
<br><br><br><br><button class="button2" onclick="jQuery('#uploadimage input[type=file]').click()" type="button" title="Fazer upload de uma imagem"><img src="http://2img.net/i/fa/wysiwyg/picture_save.png" alt="Fazer upload de uma imagem" title="Fazer upload de uma imagem"></button>
</dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 510px;"></textarea>
<iframe name="fuploadimage" scrolling="no" allowtransparency="true" frameborder="0" width="248" height="204" style="display:none;margin-top:13px"></iframe>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f" value="34">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<br>
<div id="bts" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1"> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post"> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1">
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post"></fieldset>
<span class="corners-bottom"><span></span></span></div></div></div>
</form>
<br>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviando..."><br><span class="conteudo_texto">enviando...</span></center><span class="corners-bottom"><span></span></span></div></div>
<b id="getidmember" style="display:none">Scrat</b>
<script>
jQuery.ajax({url:'/profile?mode=editprofile',success:function(d){if(jQuery('#profile_field_3_-10',d).val().indexOf('http://ajuda.forumeiros.com')==-1){jQuery('#endereco').val(jQuery('#profile_field_3_-10',d).val());if($('input[name="profile_field_8_2"][checked="checked"]',d).val()!=0){$('#versao').val($('input[name="profile_field_8_2"][checked="checked"]',d).next().attr('title').replace(/ /g,'').toUpperCase())}}}})</script>
<form action="http://s6.tinypic.com/plugin/upload.php" id="uploadimage" method="post" enctype="multipart/form-data" target="fuploadimage" style="display:none"><input type="hidden" name="action" value="upload"><input type="hidden" name="popts" value="c,url"><input type="file" name="the_file" onchange="this.form.submit();jQuery('iframe[name=fuploadimage]').css('display','block')"></form></div></div></body></html>
Link: http://master-publicitario.forumeiros.com/h13-
Que medidas você tomou para corrigir o problema:
Nenhuma.
Apresente-nos imagens do problema (se necessário):
Olá,
Percebi que em seu fórum, muitas dessas caixas de texto apresentam o mesmo problema.
Poderia me passar seu CSS?
Em todo caso, retire os seguintes campos:
- Código:
<html><head><title>Central de suporte</title></head><body><div id="main"><div id="main-content">
</body></html>
Até mais

 Re: Concentrar BUG
Re: Concentrar BUG
Olá amigo , parentemente não há bugs no codigo acima ! veja o print .
até .
caso o senhor marcou a opçãohttps://2img.net/r/ihimg/scaled/landing/708/capture20121215174832.png
?Você deseja utilizar o início e o final da página do seu fórum ?
até .

 Re: Concentrar BUG
Re: Concentrar BUG
Olá,
Para as caixas alongadas, tente retirar o seguinte trecho de seu CSS:
E para o segundo, não houve erros em meu fórum, nem no apresentado acima pelo membro Lucasxd111.
Em todo caso, estou ainda a ver seu CSS
Procure retirar do seguinte trecho do Formulário:
Até mais

Para as caixas alongadas, tente retirar o seguinte trecho de seu CSS:
- Código:
textarea.inputbox{width:500%!important}
E para o segundo, não houve erros em meu fórum, nem no apresentado acima pelo membro Lucasxd111.
Em todo caso, estou ainda a ver seu CSS
Procure retirar do seguinte trecho do Formulário:
- Código:
<div id="bts" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1"> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post"> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1">
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post"></fieldset>
<span class="corners-bottom"><span></span></span></div></div></div>
</form>
- Código:
</div>
Até mais

 Re: Concentrar BUG
Re: Concentrar BUG
As caixas ficaram direitas agora a parte do Footer ficou ainda na mesma.
 Re: Concentrar BUG
Re: Concentrar BUG
Olá,
Tente o seguinte código:
Até mais

Tente o seguinte código:
- Código:
<div id="main"><div id="main-content"><style>
input.inputbox {
height: 18px;
}
.submit-buttons{
float: left;
}
</style>
<script>
html_tpl = "<b>Qual é minha questão:</b><br>$1 <br><br><b>Links e imagens do meu problema:</b><br>Nenhuma. <br><br><b>Endereço do meu fórum:</b><br>[img]http://i15.servimg.com/u/f15/16/43/60/45/1_bmp20.jpg[/img] <br><br><b>Versão do meu fórum:</b><br>$4 <br><br>";
bbcode_tpl = "[b]Qual é minha questão:[/b]\n$1 \n\n[b]Links e imagens do meu problema:[/b]\n$2\n\n[b]Endereço do meu fórum:[/b]\n$3\n\n[b]Versão do meu fórum:[/b]\n$4";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#forumselect').css('display','none');
$('#bt-selecciona-forum, #text-imgs, #text-questao, #titulo, #endereco, #versao').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#titulo').val()!=='' && $('#titulo').val()!='Coloque aqui um título descritivo sobre a sua questão' && $('#text-questao').val()!='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.' && $('#titulo').val().toLowerCase().indexOf('ajuda')==-1 && $('#titulo').val().toLowerCase().indexOf('ajude')==-1 && $('#titulo').val().toLowerCase().indexOf('urgente')==-1 && document.getElementById('titulo').value.length>9){
if(jQuery('#text-imgs').val()==''||jQuery('#text-questao').val()==jQuery('#text-imgs').val()){jQuery('#text-imgs').val('Não é necessário.')};
$('#titulo').val($('#titulo').val().substring(0,1).toUpperCase()+$('#titulo').val().substring(1,$('#titulo').val().length).toLowerCase());
$('#text-imgs').val($('#text-imgs').val().substring(0,1).toUpperCase()+$('#text-imgs').val().substring(1,$('#text-imgs').val().length));
$('#endereco').val($('#endereco').val().toLowerCase());
if($('#endereco').val()!=''&&$('#endereco').val().indexOf('http://')==-1){$('#endereco').val('http://'+$('#endereco').val())};
$('#text-questao').val($('#text-questao').val().substring(0,1).toUpperCase()+$('#text-questao').val().substring(1,$('#text-questao').val().length));
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);}else if($('#text-questao').val()=='' || $('#titulo').val()=='' || $('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão' || $('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#erro').slideUp(1);
$('#erro').slideDown(800);
$('#erro2,#erro3').hide();
}else if($('#titulo').val().toLowerCase().indexOf('ajuda')!=-1||$('#titulo').val().toLowerCase().indexOf('ajude')!=-1||$('#titulo').val().toLowerCase().indexOf('urgente')!=-1){
$('#erro2').slideUp(1);
$('#erro2').slideDown(800);
$('#erro,#erro3').hide();
}else if(document.getElementById('titulo').value.length<10){
$('#erro3').slideUp(1);
$('#erro3').slideDown(800);
$('#erro,#erro2').hide();
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
$('#text-questao').click(function() {
if($('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#text-questao').val('');
}
});
$('#text-questao').blur(function() {
if($('#text-questao').val()==''){
$('#text-questao').val('Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.');
}
});
jQuery('#titulo').keyup(function(){
var t=document.getElementById('titulo').value.length;
var i=document.getElementById('identifytitle');
if(t<10&&t>0){
var l=t-10;i.innerHTML='O título necessita mais '+l*-1+' caracteres'
}
else{
i.innerHTML=''
}
});
var e='#endereco';
var v='#validardominio'
jQuery(e).parent().after('<div id=validardominio></div>')
jQuery(e).keyup(function(){
var u=jQuery(e).val();
m=/^(https?:\/\/)?(www\.)?([a-zA-Z0-9_\-]+)+\.([a-zA-Z]{2,4})(?:\.([a-zA-Z]{2,4}))?\/?(.*)$/;
if(u.match(m)){jQuery(v).html('')}else{jQuery(v).html('Esse domínio não é válido')};
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro2" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Não utilize as palavras "Ajuda", "Ajude" ou "Urgente" no título da questão, ela não descreve a sua dúvida</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro3" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>O título da questão necessita pelo menos 10 caracteres</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<br>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<br>
<div class="panel">
<div class="inner">
<span class="corners-top"></span>
<div class="h3" style="margin-top: 7px;">Antes de postar uma pergunta</div>
<br>
<p>Antes de iniciar a sua viagem por este mundo de suporte, por favor leia as nossas <a href="http://master-publicitario.forumeiros.com/f10-regulamento" target="_blanck">Regras do Fórum</a>. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo útil e se entre-ajudem.<br><br><b>Nota:</b> Antes de postar, <a href="http://master-publicitario.forumeiros.com/search" target="_blanck">pesquise no fórum</a>, pois a sua questão poderá já ter sido respondida.</p>
</div>
<span class="corners-bottom"></span>
</div>
<br>
<br>
<br>
<div class="inner"><div class="panel"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Corpo do formulário</div>
<br> <fieldset class="fields1">
<dl><dt>
<label>Título da questão:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 510px;" onblur="shh()"><span id="identifytitle" style="vertical-align:middle;color:gray;margin-left:5px"></span>
</dd></dl><div id="sthd" style="margin:0px"></div>
<dl><dt>
<label>Endereço e versão do fórum:</label></dt>
<dd><input id="endereco" class="inputbox" style="clear: both; width: 408px;">
<select tabindex="1" class="inputbox" id="versao">
<option value="Não sei"></option>
<option value="PUNBB">PUNBB</option>
<option value="PHPBB2">PHPBB2</option>
<option value="PHPBB3">PHPBB3</option>
<option value="INVISION">INVISION</option>
</select>
</dd><div id="validardominio"></div></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width:510px;">Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.</textarea>
</dd></dl>
<dl><dt>
<label>Links e imagens do problema (se necessário):</label>
<br><br><br><br><button class="button2" onclick="jQuery('#uploadimage input[type=file]').click()" type="button" title="Fazer upload de uma imagem"><img src="http://2img.net/i/fa/wysiwyg/picture_save.png" alt="Fazer upload de uma imagem" title="Fazer upload de uma imagem"></button>
</dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 510px;"></textarea>
<iframe name="fuploadimage" scrolling="no" allowtransparency="true" frameborder="0" width="248" height="204" style="display:none;margin-top:13px"></iframe>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f" value="34">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<br>
<div id="bts" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1"> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post"> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1">
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post"></fieldset>
<span class="corners-bottom"><span></span></span></div></div></div>
</form>
<br>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviando..."><br><span class="conteudo_texto">enviando...</span></center><span class="corners-bottom"><span></span></span></div></div>
<b id="getidmember" style="display:none">Scrat</b>
<script>
jQuery.ajax({url:'/profile?mode=editprofile',success:function(d){if(jQuery('#profile_field_3_-10',d).val().indexOf('http://ajuda.forumeiros.com')==-1){jQuery('#endereco').val(jQuery('#profile_field_3_-10',d).val());if($('input[name="profile_field_8_2"][checked="checked"]',d).val()!=0){$('#versao').val($('input[name="profile_field_8_2"][checked="checked"]',d).next().attr('title').replace(/ /g,'').toUpperCase())}}}})</script>
<form action="http://s6.tinypic.com/plugin/upload.php" id="uploadimage" method="post" enctype="multipart/form-data" target="fuploadimage" style="display:none"><input type="hidden" name="action" value="upload"><input type="hidden" name="popts" value="c,url"><input type="file" name="the_file" onchange="this.form.submit();jQuery('iframe[name=fuploadimage]').css('display','block')"></form></div></div>
Até mais

 Re: Concentrar BUG
Re: Concentrar BUG
Continua na mesma.
 Re: Concentrar BUG
Re: Concentrar BUG
Olá amigo , ja pensou na possibilidade de ser a estrutura do seu tema póis ja testei ele algumas vezes e vi que algumas funções não fucionam corretamente !
ou tente esse códe .
ou tente esse códe .
- Código:
<div id="main"><div id="main-content"><style>
input.inputbox {
height: 18px;
}
.submit-buttons{
float: left;
}
</style>
<script>
html_tpl = "<b>Qual é minha questão:</b><br>$1 <br><br><b>Links e imagens do meu problema:</b><br>Nenhuma. <br><br><b>Endereço do meu fórum:</b><br>[img]http://i15.servimg.com/u/f15/16/43/60/45/1_bmp20.jpg[/img] <br><br><b>Versão do meu fórum:</b><br>$4 <br><br>";
bbcode_tpl = "[b]Qual é minha questão:[/b]\n$1 \n\n[b]Links e imagens do meu problema:[/b]\n$2\n\n[b]Endereço do meu fórum:[/b]\n$3\n\n[b]Versão do meu fórum:[/b]\n$4";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#forumselect').css('display','none');
$('#bt-selecciona-forum, #text-imgs, #text-questao, #titulo, #endereco, #versao').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#titulo').val()!=='' && $('#titulo').val()!='Coloque aqui um título descritivo sobre a sua questão' && $('#text-questao').val()!='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.' && $('#titulo').val().toLowerCase().indexOf('ajuda')==-1 && $('#titulo').val().toLowerCase().indexOf('ajude')==-1 && $('#titulo').val().toLowerCase().indexOf('urgente')==-1 && document.getElementById('titulo').value.length>9){
if(jQuery('#text-imgs').val()==''||jQuery('#text-questao').val()==jQuery('#text-imgs').val()){jQuery('#text-imgs').val('Não é necessário.')};
$('#titulo').val($('#titulo').val().substring(0,1).toUpperCase()+$('#titulo').val().substring(1,$('#titulo').val().length).toLowerCase());
$('#text-imgs').val($('#text-imgs').val().substring(0,1).toUpperCase()+$('#text-imgs').val().substring(1,$('#text-imgs').val().length));
$('#endereco').val($('#endereco').val().toLowerCase());
if($('#endereco').val()!=''&&$('#endereco').val().indexOf('http://')==-1){$('#endereco').val('http://'+$('#endereco').val())};
$('#text-questao').val($('#text-questao').val().substring(0,1).toUpperCase()+$('#text-questao').val().substring(1,$('#text-questao').val().length));
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-imgs').val());
tpl = tpl.replace("$3", $('#endereco').val());
tpl = tpl.replace("$4", $('#versao').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);}else if($('#text-questao').val()=='' || $('#titulo').val()=='' || $('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão' || $('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#erro').slideUp(1);
$('#erro').slideDown(800);
$('#erro2,#erro3').hide();
}else if($('#titulo').val().toLowerCase().indexOf('ajuda')!=-1||$('#titulo').val().toLowerCase().indexOf('ajude')!=-1||$('#titulo').val().toLowerCase().indexOf('urgente')!=-1){
$('#erro2').slideUp(1);
$('#erro2').slideDown(800);
$('#erro,#erro3').hide();
}else if(document.getElementById('titulo').value.length<10){
$('#erro3').slideUp(1);
$('#erro3').slideDown(800);
$('#erro,#erro2').hide();
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
$('#text-questao').click(function() {
if($('#text-questao').val()=='Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.'){
$('#text-questao').val('');
}
});
$('#text-questao').blur(function() {
if($('#text-questao').val()==''){
$('#text-questao').val('Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.');
}
});
jQuery('#titulo').keyup(function(){
var t=document.getElementById('titulo').value.length;
var i=document.getElementById('identifytitle');
if(t<10&&t>0){
var l=t-10;i.innerHTML='O título necessita mais '+l*-1+' caracteres'
}
else{
i.innerHTML=''
}
});
var e='#endereco';
var v='#validardominio'
jQuery(e).parent().after('<div id=validardominio></div>')
jQuery(e).keyup(function(){
var u=jQuery(e).val();
m=/^(https?:\/\/)?(www\.)?([a-zA-Z0-9_\-]+)+\.([a-zA-Z]{2,4})(?:\.([a-zA-Z]{2,4}))?\/?(.*)$/;
if(u.match(m)){jQuery(v).html('')}else{jQuery(v).html('Esse domínio não é válido')};
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro2" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Não utilize as palavras "Ajuda", "Ajude" ou "Urgente" no título da questão, ela não descreve a sua dúvida</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div id="erro3" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>O título da questão necessita pelo menos 10 caracteres</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<br>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<br>
<div class="panel">
<div class="inner">
<span class="corners-top"></span>
<div class="h3" style="margin-top: 7px;">Antes de postar uma pergunta</div>
<br>
<p>Antes de iniciar a sua viagem por este mundo de suporte, por favor leia as nossas <a href="http://master-publicitario.forumeiros.com/f10-regulamento" target="_blanck">Regras do Fórum</a>. É importante que essas regras sejam respeitadas, para que a comunidade cresça e floresça de forma saudável, amigável e agradável. O objetivo é que os próprios usuários contribuam com conteúdo útil e se entre-ajudem.<br><br><b>Nota:</b> Antes de postar, <a href="http://master-publicitario.forumeiros.com/search" target="_blanck">pesquise no fórum</a>, pois a sua questão poderá já ter sido respondida.</p>
</div>
<span class="corners-bottom"></span>
</div>
<br>
<br>
<br>
<div class="inner"><div class="panel"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Corpo do formulário</div>
<br> <fieldset class="fields1">
<dl><dt>
<label>Título da questão:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 510px;" onblur="shh()"><span id="identifytitle" style="vertical-align:middle;color:gray;margin-left:5px"></span>
</dd></dl><div id="sthd" style="margin:0px"></div>
<dl><dt>
<label>Endereço e versão do fórum:</label></dt>
<dd><input id="endereco" class="inputbox" style="clear: both; width: 408px;">
<select tabindex="1" class="inputbox" id="versao">
<option value="Não sei"></option>
<option value="PUNBB">PUNBB</option>
<option value="PHPBB2">PHPBB2</option>
<option value="PHPBB3">PHPBB3</option>
<option value="INVISION">INVISION</option>
</select>
</dd><div id="validardominio"></div></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width:510px;">Fale mais sobre a sua pergunta. Quanto mais informações você fornecer, maior será a probabilidade de obter uma boa resposta.</textarea>
</dd></dl>
<div><dl><dt>
<label>Links e imagens do problema (se necessário):</label>
<br><br><br><br><button class="button2" onclick="jQuery('#uploadimage input[type=file]').click()" type="button" title="Fazer upload de uma imagem"><img src="http://2img.net/i/fa/wysiwyg/picture_save.png" alt="Fazer upload de uma imagem" title="Fazer upload de uma imagem"></button>
</div></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 510px;"></textarea>
<div><iframe name="fuploadimage" scrolling="no" allowtransparency="true" frameborder="0" width="248" height="204" style="display:none;margin-top:13px"></iframe>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f" value="34">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<br>
<div id="bts" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1"> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post"> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1">
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post"></fieldset>
<span class="corners-bottom"><span></span></span></div></div></div>
</form>
</div><br>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviando..."><br><span class="conteudo_texto">enviando...</span></center><span class="corners-bottom"><span></span></span></div></div>
<b id="getidmember" style="display:none">Scrat</b>
<script>
jQuery.ajax({url:'/profile?mode=editprofile',success:function(d){if(jQuery('#profile_field_3_-10',d).val().indexOf('http://ajuda.forumeiros.com')==-1){jQuery('#endereco').val(jQuery('#profile_field_3_-10',d).val());if($('input[name="profile_field_8_2"][checked="checked"]',d).val()!=0){$('#versao').val($('input[name="profile_field_8_2"][checked="checked"]',d).next().attr('title').replace(/ /g,'').toUpperCase())}}}})</script>
<form action="http://s6.tinypic.com/plugin/upload.php" id="uploadimage" method="post" enctype="multipart/form-data" target="fuploadimage" style="display:none"><input type="hidden" name="action" value="upload"><input type="hidden" name="popts" value="c,url"><input type="file" name="the_file" onchange="this.form.submit();jQuery('iframe[name=fuploadimage]').css('display','block')"></form></div></div>
 Re: Concentrar BUG
Re: Concentrar BUG
Resolvido.
Conteúdo patrocinado
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 ao fórum de suporte e de informações técnicas ShiftActif. Aqui, solucionamos suas dúvidas sobre os tutoriais exclusivos fornecidos pela nosso subfórum de tutoriais além de suporte opcional ao Forumeiros.com, Blogger e temas grátis do Criarumblog.com! Você encontrará FAQs, astúcias em códigos e efeitos especiais em CSS, Javascript e outros para complementar seu fórum ou Blog!
ao fórum de suporte e de informações técnicas ShiftActif. Aqui, solucionamos suas dúvidas sobre os tutoriais exclusivos fornecidos pela nosso subfórum de tutoriais além de suporte opcional ao Forumeiros.com, Blogger e temas grátis do Criarumblog.com! Você encontrará FAQs, astúcias em códigos e efeitos especiais em CSS, Javascript e outros para complementar seu fórum ou Blog!

 Início
Início



 por IsmaelS. Sáb 15 Dez - 18:24
por IsmaelS. Sáb 15 Dez - 18:24




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
