Ajuda no codigo de Duvidas Pendentes
Página 1 de 1 • Compartilhe
 Ajuda no codigo de Duvidas Pendentes
Ajuda no codigo de Duvidas Pendentes
Qual é sua questão:
Eu estou a utilizar este código:

Página jS.
Página CSS:
Mas eu na secção que estou a utilizar essa função, tenho um tópico das Regras, e aparece também nas Dúvidas Pendentes eu queria que não aparece as regras.
Que medidas você tomou para corrigir o problema:
Nenhuma.
Apresente-nos imagens do problema (se necessário):
Nenhuma.
Eu estou a utilizar este código:

Página jS.
- Código:
function loadquespend(){var m='a.mainmenu#logout';u='.quespende';if(jQuery(m).length){jQuery.get('/search?search_topics='+jQuery(m+':eq(0)').text().split(' ]')[0].split('Sair [ ')[1],function(p){var h='';jQuery('.row .icon:not([style*="illiweb.com/fa/fdf3/subject_locked.png"]):has(.dterm:not([style*="i45.servimg.com/u/f45/11/65/59/72/resolu11.png"]))',p).each(function(){if(jQuery(this).find('.dterm .span-tab a[href*="/f"]').attr('href').match(/f(34)-/)){h+='<li class=row>'+jQuery(this).closest('li').html()+'</li>'}});if(h!=''){p='<h1 class="page-title tquespende">Dúvidas pendentes</h1>';if(jQuery(u).length){jQuery(u).html(p+h)}else{jQuery('#main-content ul.linklist:eq(0)').before('<ul class="topiclist topics quespende">'+p+h+'</ul>')};var v=u+' .row:has(.lastpost a[href*="?view=newest"])';var e=jQuery(v).length;var a='';if(e){var a='('+e+') ';jQuery(v).addClass('onewest')};document.title=a+'Master Publicitário - O teu fórum de Publicidade !';setTimeout(function(){loadquespend()},300000)}else{jQuery(u).remove()}})}};jQuery(document).ready(function(){loadquespend()});
Página CSS:
- Código:
.quespende{margin-bottom:10px}.quespende .row:last-child{border-bottom:1px solid #E5E5E5}.quespende .row{border-bottom:0;border-top:1px solid #E5E5E5}.quespende .views,.quespende img{display:none}.quespende .icon{background-image:url()!important}.quespende .row .icon dd{border-left:0;padding-left:1px}.quespende .dterm{font-size:0!important;margin-left:-1px;padding-left:11px!important}.quespende a.topictitle{color:#222;cursor:pointer;display:inline-block;font-family:arial, sans-serif;font-size:13px;font-weight:700;margin-top:5px}.quespende .lastpost{float:right;margin-right:10px;width:auto}.quespende .lastpost a{color:#222}.quespende .posts{width:100px}.quespende .posts:after{content:' mensagens'}.quespende #buttonsolved{float:right;margin-left:3px;margin-right:10px;margin-top:5px}.tquespende{font-family:arial, sans-serif!important;font-size:18px!important;margin:10px 0 6px 6px !important}.onewest{background-color:#F4F4F4}
Mas eu na secção que estou a utilizar essa função, tenho um tópico das Regras, e aparece também nas Dúvidas Pendentes eu queria que não aparece as regras.
Que medidas você tomou para corrigir o problema:
Nenhuma.
Apresente-nos imagens do problema (se necessário):
Nenhuma.
 Re: Ajuda no codigo de Duvidas Pendentes
Re: Ajuda no codigo de Duvidas Pendentes
Olá!
Você poderia me fornecer o endereço da página onde o JS atua? Não obtive uma visualização completa do código em funcionamento.
Atenciosamente,
Você poderia me fornecer o endereço da página onde o JS atua? Não obtive uma visualização completa do código em funcionamento.
Atenciosamente,
 Re: Ajuda no codigo de Duvidas Pendentes
Re: Ajuda no codigo de Duvidas Pendentes
Olá,
Esse código está a funcionar nesta secção:
http://master-publicitario.forumeiros.com/f34-servicos-de-forumeiros
Mas dentro dessa secção tem este tópico de regras:
http://master-publicitario.forumeiros.com/t43-regras-da-secao-servicos-de-forumeiros
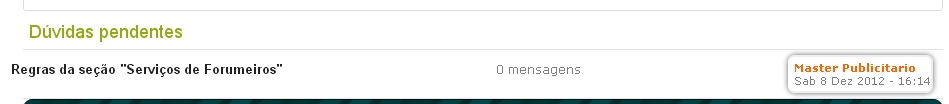
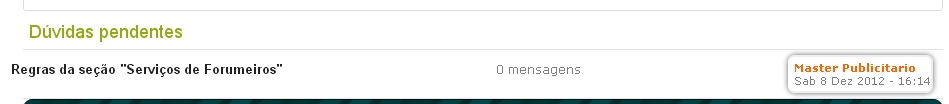
Mas ele aparece também, no Dúvidas Pendentes, e queria que não aparece-se:

Esse código está a funcionar nesta secção:
http://master-publicitario.forumeiros.com/f34-servicos-de-forumeiros
Mas dentro dessa secção tem este tópico de regras:
http://master-publicitario.forumeiros.com/t43-regras-da-secao-servicos-de-forumeiros
Mas ele aparece também, no Dúvidas Pendentes, e queria que não aparece-se:

 Re: Ajuda no codigo de Duvidas Pendentes
Re: Ajuda no codigo de Duvidas Pendentes
Olá,
substitua o código por este !
Atenciosamente.
substitua o código por este !
- Código:
function loadquespend(){var m='a.mainmenu#logout';u='.quespende';if(jQuery(m).length){jQuery.get('/search?search_topics='+jQuery(m+':eq(0)').text().split(' ]')[0].split('Sair [ ')[1],function(p){var h='';jQuery('.row .icon:not([style*="illiweb.com/fa/fdf3/subject_locked.png"]):has(.dterm:not([style*=""]))',p).each(function(){if(jQuery(this).find('.dterm .span-tab a[href*="/m"]').attr('href').match(/f(34)-/)){h+='<li class=row>'+jQuery(this).closest('li').html()+'</li>'}});if(h!=''){p='<h1 class="page-title tquespende">Dúvidas pendentes</h1>';if(jQuery(u).length){jQuery(u).html(p+h)}else{jQuery('#main-content ul.linklist:eq(0)').before('<ul class="topiclist topics quespende">'+k+h+'</ul>')};var v=u+' .row:has(.lastpost a[href*="?view=newest"])';var e=jQuery(v).length;var a='';if(e){var a='('+e+') ';jQuery(v).addClass('onewest')};document.title=a+'Master Publicitário - O teu fórum de Publicidade !';setTimeout(function(){loadquespend()},300000)}else{jQuery(u).remove()}})}};jQuery(document).ready(function(){loadquespend()});
Atenciosamente.
 Re: Ajuda no codigo de Duvidas Pendentes
Re: Ajuda no codigo de Duvidas Pendentes
Resolvido.
Conteúdo patrocinado
 Tópicos semelhantes
Tópicos semelhantes» Aviso de solicitações de amizade pendentes
» [Dúvida] Aviso de solicitações de amizade pendentes
» Organizar codigo CSS
» Código do CODEBOX
» Efeito de Tópicos Pendentes
» [Dúvida] Aviso de solicitações de amizade pendentes
» Organizar codigo CSS
» Código do CODEBOX
» Efeito de Tópicos Pendentes
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 ao fórum de suporte e de informações técnicas ShiftActif. Aqui, solucionamos suas dúvidas sobre os tutoriais exclusivos fornecidos pela nosso subfórum de tutoriais além de suporte opcional ao Forumeiros.com, Blogger e temas grátis do Criarumblog.com! Você encontrará FAQs, astúcias em códigos e efeitos especiais em CSS, Javascript e outros para complementar seu fórum ou Blog!
ao fórum de suporte e de informações técnicas ShiftActif. Aqui, solucionamos suas dúvidas sobre os tutoriais exclusivos fornecidos pela nosso subfórum de tutoriais além de suporte opcional ao Forumeiros.com, Blogger e temas grátis do Criarumblog.com! Você encontrará FAQs, astúcias em códigos e efeitos especiais em CSS, Javascript e outros para complementar seu fórum ou Blog!

 Início
Início



 por IsmaelS. Seg 17 Dez - 19:29
por IsmaelS. Seg 17 Dez - 19:29






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
